Table Of Content

One thing I have learned, especially in the forum world, and when I was teaching, in a lot of cases, when someone learns a rule like RoTs then they tend to only make photographs that fit into that rule. Also they then dismiss great photographs that don’t fall into the preconceived ideas that these rules create. I have seen this a lot in comments and critiques especially the ones that are on line. Quoting past photogs who were solid in some ways, but meh in others relative to the whole of photography over time is mostly useless since the quotes are completely out of context.
Related UX Design Articles
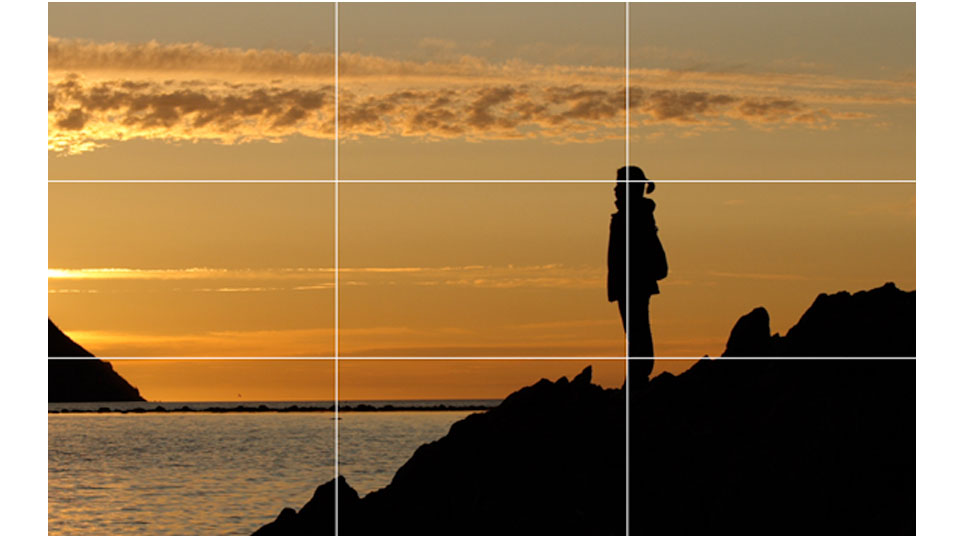
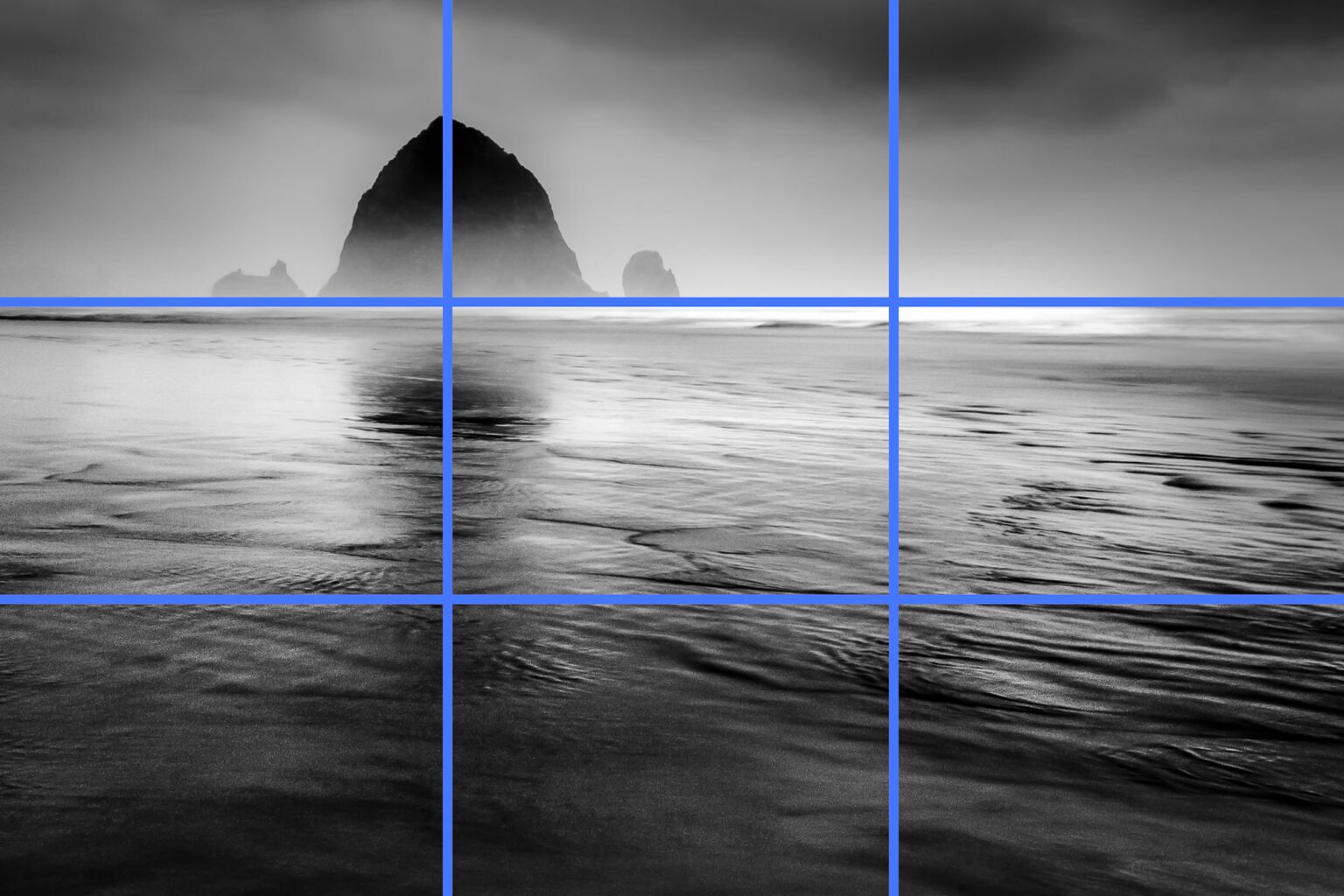
The rule of thirds is a popular method of dividing up a design or photo into thirds by creating a grid that is three columns wide and three rows tall. In photography, visualizing a grid overlaying the picture similarly helps direct attention and focus so the viewer doesn’t feel lost. The rule of thirds is a fundamental principle in visual arts that guides the composition of images, films, and other visual media. By dividing the frame into nine equal parts with two horizontal and two vertical lines, this rule encourages placing key elements along these lines or at their intersections.
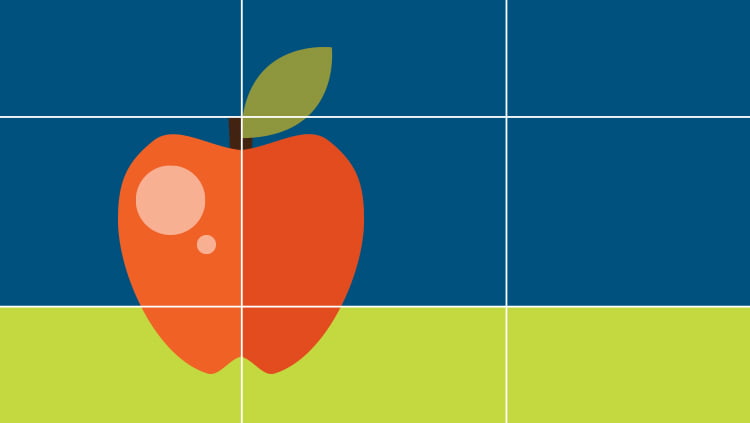
The four sweet spots of the rule of thirds grid
Why the USS Enterprise Is Sci-Fi's Most Beautiful Starship - CBR
Why the USS Enterprise Is Sci-Fi's Most Beautiful Starship.
Posted: Fri, 21 Jul 2023 07:00:00 GMT [source]
These will help you better understand how the composition in a photograph works. You can also align your elements with either the vertical or horizontal axis. Another common program that includes a mobile application is Lightroom. The orientation of your objects and the scene will decide which line you can use here. For instance, objects in a landscape (e.g., horizons, trees/forests, beaches, and cityscapes) work best aligned with horizontal grid lines. One of the reasons designers learn rules such as the Rule of Thirds is so they know when and how to break them.
Swiss Style: The Principles, the Typefaces & the Designers - PRINT Magazine
Swiss Style: The Principles, the Typefaces & the Designers.
Posted: Fri, 31 Jan 2020 08:00:00 GMT [source]
Symmetry vs. Asymmetry - Recalling basic design principles
If you haven’t got an account yet, click Sign up at the top right. To verify your new account, click the link in the verification email in your inbox.
How to improve your landscape composition
A decision in the case is expected by the summer and could affect the timeline — and indeed the fate — of the federal prosecution against Trump. After Thursday's argument, it appeared that any Trump trial will be held — if it is held at all — after the presidential election. "What concerns me is, as you know, the court of appeals did not get into a focused consideration of what acts we're talking about or what documents we're talking about," Roberts said. The question of presidential immunity from criminal prosecution after leaving office has never been decided by the Supreme Court, making Thursday's arguments at the Supreme Court genuinely historic. Specifically, Trump claims that the steps he took to block the certification of Joe Biden's election were part of his official duties and that he thus cannot be criminally prosecuted for them. Justice Samuel Alito, a conservative, asked whether a president might curtail his own actions if he could be prosecuted for actions taken while in office.
Don’t be afraid to take risks and try new ways of composing elements. The rule of thirds is a simple framework to help you create eye-catching designs. Rather than placing the grid of three rows by three columns over designs, seasoned designers have internalized the structure.

Once you’ve got the points marked, draw the lines to make your grid. Notice, too, how the lines meet at four points towards the center. The rule of thirds grid makes focusing and placing important images, text, or buttons a lot easier. It follows the natural pattern the human eye takes when scanning a field so the viewers or users are more likely to notice important information.
Supreme Court appears skeptical of blanket immunity for a former president
The rule of thirds creates a sense of tension and visual interest, guiding the viewer’s eye around the frame and encouraging them to engage with the entire image. In conclusion, The Rule of Thirds is a powerful design principle that aids in creating visually appealing compositions across various design disciplines. Whether applied in photography, graphic design, web design, or typography, this rule helps achieve balance, visual harmony, and a compelling visual flow.
Your Guide to Hamburger Menus
The rule of thirds creates a natural path for the eye to follow, leading to the most important parts of your design. Perfect symmetry can sometimes be advantageous when photographing architecture. Still, the rule of thirds is useful for drawing attention to a structure’s most important focal points.
We moved our focus subject, i.e the dog to the right intersections to create a more interesting image. While there are still four sweet spots in it, focused in the center (a feature it has in common with the Rule of Thirds grid), it can distract designers, making some of them lose sight of their elements. Worse, the more complicated process of working with the grid can become long and involved. Rather than paying off, the hard work of using the Phi Grid advantageously can fluster designers. Now, think of where and which content should take center space (figuratively speaking) in your web design.

If you want to call out key information in an event flyer, make sure the most important bits fall on (or close to) those intersections. Conversely, elements like doors, pillars, waterfalls, and people in standing positions look better when you align them with the vertical grid lines. At the same time, you can emphasize the scene's interesting elements more.
As a rule of thumb (we’re covering a lot of rules, aren’t we?), aim to place the most critical content on the top third on any page. Think of the intersections and the sweet spots — where all vital content should appear. But web design isn’t always straightforward, with many pages offering tons more as you scroll down. Now that you have your first element, we want to align it to one of the four sweet spots of the grid. The sweet spots are the four intersections you'll see after drawing the grid.
If the subject occupies most of the frame, there’s only one thing to focus on. This tactic is effective when you want to capture objects with irregular shapes; for example, paths, roads, and rivers. Instead of placing the central element in a left-to-right direction, you can position it diagonally.